Day 7: Creating Compound Paths
What is Compound Path?
Compound path is made out of at least two objects. You can add, subtract and intersect shapes to form a compound path.Compound Path Cheat Sheet
I have compiled a cheat sheet to show how it looks like using different functions of compound path. You can see the final effect after we applied the compound path to three colored circles.Creating an Ancient Key Using Compound Path
In this tutorial, I will show you how to create an ancient key using compound paths rather than using Pen Tool in our previous tutorial.Turning on the Grids
Go to View>Show Grid to turn on the grids, then go and turn on Snap to Grid. With the grid and snapping turned on, you can easily snap objects to the grid.First draw a Circle using your Shape Tools, hold Alt/Option as you click and drag a new copy beside it.
Duplicate a new circle and place it on top.
Next, select the Rectangle Tool and continue building up your key shape.
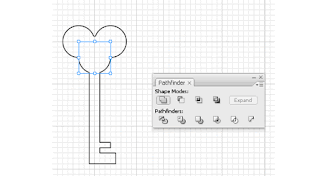
Swap the Fill and Stroke for the object, this will show you all the objects we have.
Using the Selection Tool, select the whole shape and go to Window>Pathfinder to bring up the Pathfinder. Select Add to shape to combine the objects.
You can still make changes to the compound path at this stage. Try moving the top circle below to see how it works. To do this, double click with the Selection Tool to go into isolation mode to move the individual shapes.
Next we will swap it back to black fill again, draw a circle in the middle which we will punch a new hole there. Select both shapes and select Subtract from shape area.
Here is the final illustration.
Next Lesson: Working with Color and Strokes »