Saturday, May 26, 2012
Learn Illustrator within 20 Days---Day10.
Day 10: Transparency & Graphic Styles
By Tony
Soh
Transparency effects open the door for designers to create eye catching
effects. You can add transparency to drop shadows or apply blending modes to
objects to enhance your illustrations.Adding Transparency
You can add transparency in Illustrator by lowering the opacity of objects so that underlying artwork becomes visible. Go Window>Transparency to open up your Transparency Window. Stack a few objects and set it to a lower opacity of 50% for the underlying color to show through.Blending Modes for Objects
If you are familiar with Photoshop, you may have heard of Blending Modes. Blending modes let you vary the ways that the colors of objects blend with the colors of underlying objects. Here I have an example of 3 popular blending modes to show you the effect. I shall not go through how each blending mode in detail as it is quite technical for beginners. If your are interested, you can read Adobe live docs here.Button Reflection Using Screen
Screen blending mode is one of my favourite as it allows me create reflection effortlessly. I will be showing you a popular technique on creating a button reflection using Screen. First draw a circle and apply a gradient of light to dark orange to it.
Draw another circle on top and apply a gradient from black to white.
Finally, select the black to white circle and change the blending mode to Screen. And you’re done!
Applying Graphic Styles
Illustrator has some built in graphic styles which you are quickly apply to your objects. It is like a saved set of attributes. Once you have created an object style, you can apply it across different objects.To see the attributes of an graphic styles, go Window>Appearance. Here we can see that there are 3 fills with effects(fx icon) applied. We will learn more about using effects in the later lessons.
Next Lesson: Transforming & Moving Objects »
Learn Illustrator within 20 Days---Day 9
Day 9: Editing Objects, Layers & Groups
By Tony
Soh
As you start working on complicated illustrations, layers will start to
build up. And you will have to group and arrange them so that you can move and
edit the layers easily. I will show you an example of an illustration I did so
that you can see how I name and group my layers.Layers Palette
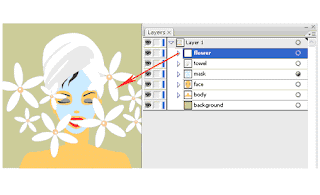
You can access your Layers Palette from Window>Layers. As you can see below, I have grouped my objects into 6 different layers. You can see the stacking order with the background at the bottom and towel at the top for my illustration. Below is a list of layer settings and their uses.Visibility Icon: Click to hide/unhide layer
Lock Icon: Click the lock to lock the layer
Layer Name: Double click to rename it
Target Indicator: Click to select layer
Delete Layer: Click to delete layer
New Layer: Add new layer on top
New Sublayer: Add new sublayer under Layer 1
Arranging Objects
To bring a layer on top, select the layer and drag it to the top. Now the flower is at the top layer and covers the whole picture.Grouping Objects
By grouping objects, you can move them together rather than spend time selecting all the objects individually. Here is an example of a flower made up of 6 layers. By selecting my object and grouping them by pressing Ctrl/Command+G, I am able to group them together and move. To edit the grouped object, double click to go into isolation mode to edit the objects. If you want to ungroup them, press Ctrl+Shift+G/Command+Shift+G.Next, I duplicate a few more of my grouped flower and group them again to form my flower layer.
Appearance Palette
The Appearance Palette shows what effect is applied to a layer. You can Add New Fill or Add New Stroke to the whole layer or individual objects. Go Windows>Appearance to open up your Appearance Palette. Let’s see how it looks when we apply a new fill. Click the option icon and choose Add New Fill.After we set the Fill with pink color, it turns the whole layer to pink.
Next Lesson: Transparency & Graphic Styles »
Learn Illustrator within 20 Days---Day 8
Day 8: Working with Color and Strokes
By Tony
Soh
Filling Color Using Swatches
To fill an object, open up your Swatches Palette. Select your object and pick any color from the swatches.Filling Color Using Color Picker
Another way to fill color is by double clicking on the Fill in your Tool Palette. A Color Picker window will appear and you can pick your color.Changing Fill and Stroke Using Control Palette
You can also easily change fill, stroke color and stroke width by accessing your Control Palette at the top of your artboard.Stroke Caps
The Stroke Caps determine the start and end points of a stroke. This applies to open paths only. You can choose between a Butt, Round, or Projecting cap.Miter Limit
The stroke’s Miter Limit specifies the appearance for the joins in a shape. Notice how the joins look after we applied different miter settings to the stars.
Applying Gradient to Objects
To apply gradient to your object, go to the Tool Palette and set it to Gradient Fill.Open up your Gradient and Color Palette. By default it is a Grayscale gradient. Click Options icon at the corner and change it to RGB mode.
Do the same for the start point, change it to RGB and choose a light blue.
To add a new gradient stop to the gradient, click right below the gradient ramp to create a new stop. Change it to white color. To remove it, you can drag the stop out of the Palette.
To change the direction of the gradient, select the Gradient Tool from the Tool Palette. Click and drag in the direction you want the gradient to follow.
Radial Gradient
To set it to radial gradient, Choose Radial instead of Linear.Pattern Fill
To create seamless pattern fill, we can choose the pattern fill from the Swatches.Conclusion
Using radial and linear gradient, we can achieve alot of realism to our artwork. Radial patterns can add depth and volume to circle, and linear pattern can used to create volume for cylinders. Here is an example of gradients used to create a jingle bell.Next Lesson: Editing Objects, Layers & Groups »
Subscribe to:
Comments (Atom)