Day 9: Editing Objects, Layers & Groups
Layers Palette
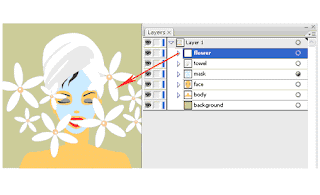
You can access your Layers Palette from Window>Layers. As you can see below, I have grouped my objects into 6 different layers. You can see the stacking order with the background at the bottom and towel at the top for my illustration. Below is a list of layer settings and their uses.Visibility Icon: Click to hide/unhide layer
Lock Icon: Click the lock to lock the layer
Layer Name: Double click to rename it
Target Indicator: Click to select layer
Delete Layer: Click to delete layer
New Layer: Add new layer on top
New Sublayer: Add new sublayer under Layer 1
Arranging Objects
To bring a layer on top, select the layer and drag it to the top. Now the flower is at the top layer and covers the whole picture.Grouping Objects
By grouping objects, you can move them together rather than spend time selecting all the objects individually. Here is an example of a flower made up of 6 layers. By selecting my object and grouping them by pressing Ctrl/Command+G, I am able to group them together and move. To edit the grouped object, double click to go into isolation mode to edit the objects. If you want to ungroup them, press Ctrl+Shift+G/Command+Shift+G.Next, I duplicate a few more of my grouped flower and group them again to form my flower layer.
Appearance Palette
The Appearance Palette shows what effect is applied to a layer. You can Add New Fill or Add New Stroke to the whole layer or individual objects. Go Windows>Appearance to open up your Appearance Palette. Let’s see how it looks when we apply a new fill. Click the option icon and choose Add New Fill.After we set the Fill with pink color, it turns the whole layer to pink.
Next Lesson: Transparency & Graphic Styles »







No comments:
Post a Comment